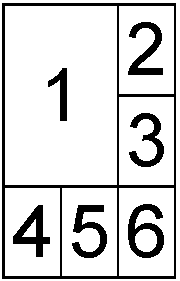
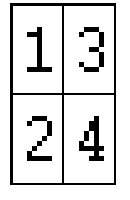
Какую разметку может иметь следующая таблица: 
(Отметьте один правильный вариант ответа.)
Варианты ответа
<table><tr><td>1 </td><td>3 </td></tr><tr><td>2 </td><td>4 </td></tr></table>(Верный ответ)
<table columns="2"><td>1 </td><td>3 </td><td>2 </td><td>4 </td></table>
<table columns="2"><td>1 </td><td>2 </td><td>3 </td><td>4 </td></table>
<table><tr><td>1 </td><td>2 </td></tr><tr><td>3 </td><td>4 </td></tr></table>

 Каким образом устраняется пространство между ячейками?
Каким образом устраняется пространство между ячейками?  использующая его веб-страница выглядит следующим образом (вторая ссылка активна, а над третьей находится курсор):
использующая его веб-страница выглядит следующим образом (вторая ссылка активна, а над третьей находится курсор):  какие стилевые правила применены к гиперссылкам?
какие стилевые правила применены к гиперссылкам?