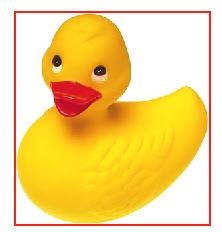
Для рисунка , вставленного в SVG – документ, нужно получить эффект размытия по краям:  Выберите правильный фрагмент кода для получения нужного результата:
Выберите правильный фрагмент кода для получения нужного результата:
(Отметьте один правильный вариант ответа.)
Варианты ответа
<use x="0" y="0" filter='url(#myFilter)' xlink:href='#myImage'/><image id= "myImage" x="20" y="220" width="186" height="125" xlink:href="imagejpg"/>(Верный ответ)
<image id= "myImage" x="20" y="220" width="186" height="125" xlink:href="imagejpg"/><use x="0" y="0" filter='url(#myFilter)' xlink:href='#myImage'/>
<use x="0" y="0" filter='url(#myFilter)' xlink:href='#myImage'/><image id= "myImage" x="20" y="220" width="186" height="125" xpoint:href="imagejpg"/>
<use x="0" y="0" filter='url(#myFilter)' xlink:href='#myImage'/>< image id= "myImage" x="20" y="220" width="186" height="125" xpath:href="imagejpg"/>
<image id= "myImage" x="20" y="220" width="186" height="125" xpoint:href="imagejpg"/>< use x="0" y="0" filter='url(#myFilter)' xlink:href='#myImage'/>

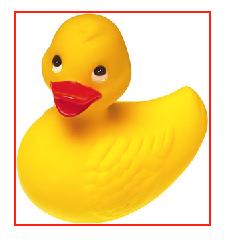
 Требуется отразить его по вертикали, причем измененное изображение должно находиться на том же самом месте, что и оригинал:
Требуется отразить его по вертикали, причем измененное изображение должно находиться на том же самом месте, что и оригинал:  Верхний левый угол изображения находится в начале координат, ширина изображения равна его высоте и составляет 150 пк. Выберите правильный набор команд для получения нужного результата:
Верхний левый угол изображения находится в начале координат, ширина изображения равна его высоте и составляет 150 пк. Выберите правильный набор команд для получения нужного результата:  Требуется отразить его по горизонтали, причем измененное изображение должно находиться на том же самом месте, что и оригинал:
Требуется отразить его по горизонтали, причем измененное изображение должно находиться на том же самом месте, что и оригинал:  Верхний левый угол изображения находится в начале координат, ширина изображения равна его высоте и составляет 150 пк. Выберите правильный набор команд для получения нужного результата:
Верхний левый угол изображения находится в начале координат, ширина изображения равна его высоте и составляет 150 пк. Выберите правильный набор команд для получения нужного результата: Требуется отразить его по горизонтали и вертикали, причем измененное изображение должно находиться на том же самом месте, что и оригинал:
Требуется отразить его по горизонтали и вертикали, причем измененное изображение должно находиться на том же самом месте, что и оригинал:  Верхний левый угол изображения находится в начале координат, ширина изображения равна его высоте и составляет 150 пк. Выберите правильный набор команд для получения нужного результата:
Верхний левый угол изображения находится в начале координат, ширина изображения равна его высоте и составляет 150 пк. Выберите правильный набор команд для получения нужного результата: