Масштабируемая векторная графика - ответы
Количество вопросов - 344
Требуется получить изображение, тонированное голубым цветом. В состав элемента filter включен фильтр feComposite, содержащий следующие атрибуты: <feComposite in="pict2" in2="pict1" operator="over"/>
Здесь "pict1", "pict2" – значения атрибутов id растрового изображения и тонировки соответственно. Как будет выглядеть результат применения фильтра, если для атрибута flood-color установить значение "blue", а атрибут flood-opacity вообще не писать?
В SVG – документе расположено следующее изображение:  Требуется отразить его по горизонтали и вертикали, причем измененное изображение должно находиться на том же самом месте, что и оригинал:
Требуется отразить его по горизонтали и вертикали, причем измененное изображение должно находиться на том же самом месте, что и оригинал:  Верхний левый угол изображения находится в начале координат, ширина изображения равна его высоте и составляет 150 пк. Выберите правильный набор команд для получения нужного результата:
Верхний левый угол изображения находится в начале координат, ширина изображения равна его высоте и составляет 150 пк. Выберите правильный набор команд для получения нужного результата:
Выберите правильный фрагмент кода для соединения точек с координатами "0,0", "100,0", "0,100" ломаной линией так, чтобы получилась замкнутая фигура, закрашенная синим цветом с черным контуром:
Выберите команду, которая включает доступность пунктов меню масштаб в контекстном меню Adobe SVG – Viewer:
Выберите правильный фрагмент кода для вставки SVG – документа в HTML – страницу при помощи тега "embed":
Выберите фильтр, который позволяет совмещать несколько различных изображений, содержащих прозрачные области; его действие аналогично распределению по слоям в программе Adobe Photoshop:
Атрибуты фильтра feConvolveMatrix имеют следующий вид: order="5,1" kernelMatrix="1 2 3 4 5"
Будет ли размываться изображение?
Что произойдет при задании значения, равного "50%" для обоих атрибутов offset, для радиального градиента, состоящего из двух цветов?
Для расположения текста на кривой был использован следующий фрагмент кода: <path id="myPath" d="M25,75 C25,15 175,15 175,75" style="fill:green; stroke:red;stroke-width:3"/>
Как будет выглядеть линия на рисунке?
Для фильтра feTurbulence заданы следующие значения атрибутов: type="fractalNoise" baseFrequency="1" numOctaves="4" seed="0"
Как будет выглядеть изображение, если значение атрибута numOctaves увеличить в десять раз?
При открытии SVG – документа в браузере Internet Explorer 6 (Windows XP SP2) происходит блокировка активного содержимого. Выберите действия для снятия этой блокировки:
Будет ли отображаться в браузере Internet Explorer документ SVG, который не содержит определения пространства имен?
Выберите режим работы программы Altova XML Spy, позволяющий вводить код с подсветкой синтаксиса и автозавершением строк:
Выберите правильный фрагмент кода для соединения двух точек с координатами "0,0" и "100,100" линией красного цвета:
В SVG – документе расположены три последовательные строки кода, отображающие эллипс, квадрат и окружность. Фигуры имеют приблизительно одинаковый размер и налагаются друг на друга. Выберите правильное расположение фигур в вертикальной стопке слоев:
В SVG-документе необходимо использовать внешнюю каскадную таблицу стилей "skincss". Выберите правильный фрагмент кода для включения нужного файла:
Для рисования некоторый фигуры атрибут d принимает следующий вид:<path d="M0,0 L .5.6 .3.4 Z"/>
Выберите эквивалентную форму записи:
Укажите атрибут, отвечающий за поворот эллипса как единого целого в команде для рисования эллиптических кривых:
Укажите атрибут, отвечающий за степень вытянутости эллипса в горизонтальном направлении при рисовании эллиптических кривых:
Требуется получить расположение текста сверху вниз, каждая буква начинается на новой строке. Выберите атрибуты и их значения для получения нужного результата:
Требуется написать выражение "икс в квадрате". Выберите атрибут и его значение, позволяющие получить надстрочный знак:
В некотором SVG – документе приводится следующий фрагмент кода:<defs> <text id="s12345" > Sometimes </text> </defs>
Можно ли изменить оформление текста при использовании ссылки?
За счет каких элементов достигается расположение текста на кривой в SVG – документе, полученном при экспорте из программы Corel Draw?
Что произойдет при задании значения, равного "50%" для обоих атрибутов offset, для линейного градиента, состоящего из двух цветов?
Для заливки прямоугольника используется радиальный градиент, в котором в качестве первого цвета выбран белый, а в качестве второго – зеленый. Все прочие настройки градиента приняты по умолчанию. Выберите правильное расположение цветов:
Для заливки текста используется радиальный градиент, в котором в качестве первого цвета выбран белый, а в качестве второго – зеленый. Все прочие настройки градиента приняты по умолчанию. Выберите правильное расположение цветов:
Требуется нарисовать линию с округленными концами. Выберите атрибут и его значение, позволяющие сделать это:
Для создания маски при работе с элементов mask применяется окружность с радиальным сине-белым градиентом. Как будет выглядеть маскированная область?
В одном SVG – документе находится два элемента. К первому из них была применена команда translate(50, 250). Что произойдет при этом с координатной системой оставшегося элемента?
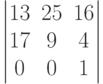
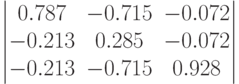
Для некоторой фигуры задана следующая матрица преобразования:  Выберите соответствующую команду matrix:
Выберите соответствующую команду matrix:

Для рисунка , вставленного в SVG – документ, нужно получить эффект размытия по краям:  Выберите правильный фрагмент кода для получения нужного результата:
Выберите правильный фрагмент кода для получения нужного результата:
Для создания коллажа в один SVG –документ требуется поместить два изображения в формате *.jpg c 50% прозрачностью. Можно ли отказаться от использования фильтра feMerge, установив значение прозрачности при вставке рисунков?
Чем отличается применение фильтра feComposite со значением "over" атрибута "operator" к двум изображениям от применения фильтра feBlend в режиме "normal" к этим же изображениям?
Какой из этих редакторов имеет встроенную поддержку SVG –фильтров в виде отдельного инструментального средства?
В SVG – документе находятся две фигуры, залитые однородными желтым ("yellow") и голубым ("blue") цветами. Фигуры накладываются друг на друга и к ним применяется фильтр feBlend. Выберите пару режимов фильтра, которые будут выглядеть одинаково:
В секции defs был определен фильтр, для которого было установлено значение "Sharp" атрибута id. Выберите правильный фрагмент кода для применения этого фильтра к изображению:
Можно ли применять фильтр feOffset для элементов SVG-графики (окружностей, прямоугольников, эллипсов)?
Выберите правильный атрибут и его значение фильтра feMorphology, предназначенные для получения эффекта утолщения букв:
Для обработки изображения используется фильтр feMorpholgy с режимом "erode". Будут ли изменяться геометрические размеры изображения, если для атрибута radius задавать большие значения?
Можно ли при работе с фильтром feDispalacementMap в качестве опорной структуры для изменения формы рисунка использовать растровое изображение?
Чем отличаются атрибуты x, y задаваемые внутри элемента feTile, от одноименных атрибутов, задаваемых внутри элемента filter этой же структуры?
В секции defs задан следующий фрагмент кода: <filter id="myFilter" filterUnits="userSpaceOnUse" x="0" y="0" width="250" height="200"><feImage x="5" y="15" width="40" height="40" xlink:href="#MyImage" result="MyPicture"/><feTile x="0" y="0" width="250" height="200" in="image"/></filter><image id="MyImage" width="150" height="150" xlink:href="SomePicture.jpg"/>
Однако при просмотре SVG – документа рисунок не отображается. Укажите причину ошибки:
Выберите фильтр, позволяющий изменять геометрические размеры исходного изображения на основании произвольной текстуры:
Для фильтра feMorphology определяются следующие атрибуты: id, filterUnits, x, y, width Какие из этих атрибутов не является обязательными, то есть их можно опустить?
Для получения волнообразной структуры в фильтре feDisplacementMap задается следующая система линий: <linearGradient id="MyGradient"> <stop offset="0%" stop-color="white"/> <stop offset="10%" stop-color="red"/> <stop offset="20%" stop-color="white"/> <stop offset="30%" stop-color="red"/> …
Изменится ли результат применения фильтра, если белый цвет заменить на зеленый?
Выберите набор атрибутов фильтра feColorMatrix, который содержит отдельные способы изменения изображений:
В состав фильтра feComponentTransfer входит следующий фрагмент кода: feFuncA type="linear" slope="1" intercept="0"
Что будет происходить, если линейно уменьшать\увеличивать значение атрибута slope?
Можно ли при помощи атрибуты tableValues управлять яркостью изображения при работе с фильтром feComponentTransfer?
Выберите атрибут и его значение для фильтра feTurbulence, при которых можно смоделировать текстуру облаков:
Выберите набор фильтров, который в сочетании с фильтром feTurbulence позволяет создавать текстуры ткани:
Выберите атрибут, который отвечает за выраженность текстуры при добавлении освещения к фильтру feTurbulence:
Для задания источника света в рисунке используется сочетание фильтров feSpecularLighting и fePointLight. Как будет меняться источник, если задавать различные значения атрибута z?
Для задания источника света в рисунке используется сочетание фильтров feSpecularLighting и fePointLight. Как будет меняться источник, если задавать различные значения атрибута surfaceScale?
Атрибуты фильтра feConvolveMatrix имеют следующий вид: order="5,1" kernelMatrix="1 2 3 4 5"
Будет ли размываться изображение?
Для фильтра feConvolveMatrix задан следующий атрибут: kernelMatrix="1 0 1 0 1 0 1 0 1 0"
Выберите пороговое значение атрибута divisor, при задании значений больше которого будет происходить уменьшение яркости:
Для фильтра feSpotLight заданы следующие значения атрибутов: x="180" y="180" z="30" pointsAtX="130" pointsAtY="130"
Как будет ориентироваться комета, если считать точку с координатами "180,180" центром рисунка?
Для фильтра feSpotLight заданы следующие значения атрибутов: x="30" y="30" z="50" pointsAtX="130" pointsAtY="130"
Точка с координатами "80,80" находится в центре рисунка. Изменится ли вид фильтра, если для атрибута limitingConeAngle установить значение "180"?
Для создания освещенности используется сочетание фильтров feSpecularLighting и fePointLight. Будет ли отображаться источник света, если не указывать атрибут lighting-color?
Может ли один SVG – документ содержать несколько анимируемых объектов, воспроизводимых одновременно?
Требуется получить вращение эллипса, который представляет собой логотип. Выберите правильный тип анимации для этого:
Что будет, если задать изменение двух различных свойств элемента, протекающих в одинаковом временном интервале?
Необходимо сделать так, чтобы изображение кнопки менялось при наведении на нее курсора. Выберите событие, к которому следует привязывать обработчик:
Требуется сделать так, чтобы воспроизведения ролика начиналось только после того, как весь SVG – документ будет загружен. Выберите событие, к которому следует привязывать обработчик:
Ролик представляет собой список, при нажатии на заголовки которого должны отображаться элементы. Выберите событие, к которому следует привязывать обработчик:
Что будет, если задать изменение трех различных свойств элемента, протекающих в одинаковом временном интервале?
Выберите режим фильтра feBlend, который применяется, когда нужно подчеркнуть изображение верхнего слоя (из двух совмещаемых) с эффектом растворения в нижнем:
Выберите правильный фрагмент кода для соединения точек с координатами "0,0", "100,0", "0,100" ломаной линией так, чтобы получилась замкнутая кривая:
Для создания освещенности используется сочетание фильтров feSpecularLighting и fePointLight. Будет ли отображаться источник света, если в атрибуте lighting-color указать значение "none"?
Для фильтра feSpotLight заданы следующие значения атрибутов: x="30" y="30" z="50" pointsAtX="130" pointsAtY="130"
Точка с координатами "80,80" находится в центре рисунка. Изменится ли вид фильтра, если для атрибута limitingConeAngle установить значение "90"?
Выберите правильный фрагмент кода для соединения двух точек с координатами "0,0" и "100,100" линией красного цвета толщиной в 5 пикселей:
В SVG – документе расположены три последовательные строки кода, отображающие треугольник, квадрат и прямоугольник. Фигуры имеют приблизительно одинаковый размер и налагаются друг на друга. Выберите правильное расположение фигур в вертикальной стопке слоев:
Для рисования некоторый фигуры атрибут d принимает следующий вид:<path d="M100,100 A50,25 0 1,0 150,125"/>
Выберите эквивалентную форму записи:
Для фильтра feSpotLight заданы следующие значения атрибутов: x="30" y="30" z="50" pointsAtX="130" pointsAtY="130"
Точка с координатами "80,80" находится в центре рисунка. Изменится ли вид фильтра, если для атрибута limitingConeAngle установить значение "270"?
Что будет происходить с изображением, если при работе с фильтром feComponentTransfer уменьшать значение атрибута slope в каналах R, G, B?
Выберите правильный фрагмент кода для соединения двух точек с координатами "100,100" и "1000,1000" линией красного цвета толщиной в 5 пикселей:
Выберите правильный фрагмент кода для вставки SVG – документа в HTML – страницу при помощи тега "object":
В SVG – документе расположены три последовательные строки кода, отображающие треугольник, квадрат и окружность. Фигуры имеют приблизительно одинаковый размер и налагаются друг на друга. Выберите правильное расположение фигур в вертикальной стопке слоев:
Для рисования некоторый фигуры атрибут d принимает следующий вид: <path d="M10,10 L150,10 150,10 10,150 Z">
Выберите эквивалентную форму записи:
Сколько пар координат необходимо задать для рисования кривой в конструкторе "quadratic Bezier curveTo"?
Необходимо сместить фрагмент текста вниз относительно горизонтальной линии. Выберите атрибут и его значение, позволяющие сделать это:
Будет ли отображаться в SVG – документе следующий текст?:<defs> <text id="s12345" > Sometimes </text> </defs>
Для линейного градиента установлены следующие атрибуты: x1="0%" y1="0%" x2="100%" y2="0%"
Для первого (зеленого цвета) установлено значение "0%" атрибута offset. Для второго (черного цвета) установлено значение "100%" этого же атрибута. Выберите правильное направление градиента, при условии, что в качестве окрашиваемой фигуры используется трапеция:
Окружность окрасили в черно-белый цвет, используя радиальный градиент с параметрами атрибута offset "0%" и "100%" для черного и белого цветов соответственно. Что произойдет, если поменять местами эти значения, т. е. для черного цвета установить "100%", для белого "0%"?
Для фигуры была применена команда scale(4,1). Во сколько раз увеличилась площадь, занимаемая фигурой?
Можно ли при помощи фильтра feMerge в один SVG – документ поместить одновременно несколько изображений в формате *.png, *.gif и *.jpg?
Будет ли отображаться внешний рисунок "5.jpg" если в атрибуте xlink:href указывать его относительный путь?
Требуется получить изображение, тонированное серым цветом. В состав элемента filter включен фильтр feComposite, содержащий следующие атрибуты: <feComposite in="pict2" in2="pict1" operator="over"/>
Здесь "pict1", "pict2" – значения атрибутов id растрового изображения и тонировки соответственно. Как будет выглядеть результат применения фильтра, если для атрибута flood-opacity установить значение "0.8", а атрибут flood-color вообще не писать?
Можно ли при помощи фильтра feOffset сместить растровое изображение вверх и влево внутри SVG-документа?
Для атрибута radius фильтра feMorphology указано значение "2,2". Выберите эквивалентное значение этого атрибута:
Какую структуру нужно применять в фильтре feDispalacementMap, для того чтобы получить эффект расходящихся по воде кругов?
Чем отличаются атрибуты width, height задаваемые внутри элемента feTile, от одноименных атрибутов, задаваемых внутри элемента filter этой же структуры?
В состав фильтра feComponentTransfer входит следующий фрагмент кода: <feFuncR type="gamma" amplitude="0" exponent="1" offset="0"/> <feFuncG type="identity"/> <feFuncB type="gamma" amplitude="0" exponent="1" offset="0"/>
Как будет выглядеть изображение, если для канала прозрачности также задать тип "identity"?
Выберите атрибут и его значение для фильтра feTurbulence, при которых нельзя смоделировать текстуру облаков:
Для фильтра feTurbulence заданы следующие значения атрибутов: type="fractalNoise" baseFrequency="0" numOctaves="4" seed="0"
Как будет выглядеть изображение, если значение атрибута numOctaves увеличить в два раза?
Что произойдет, если при режиме saturate фильтра feColorMatrix для атрибута values установить значение "1"?
Для фильтра feColorMatrix значения values принимают следующий вид: 1 2 3 4 5 11 12 13 14 15 21 22 23 24 25 31 32 33 34 35
Выберите эквивалентную форму записи:
Для задания источника света в рисунке используется сочетание фильтров feSpecularLighting и fePointLight. Как будет меняться источник, если задавать различные значения атрибутов x, y?
Для задания источника света в рисунке используется сочетание фильтров feSpecularLighting и fePointLight. Как будет меняться источник, если задавать различные значения атрибута specularConstant?
Для фильтра feConvolveMatrix задан следующий атрибут: kernelMatrix="1 0 1 0 1 0 1 0 1 0"
Выберите правильное значение атрибута order, при котором изображение будет размываться в вертикальном направлении:
Для создания освещенности используется сочетание фильтров feSpecularLighting и fePointLight. Будет ли отображаться источник света, если в атрибуте lighting-color указать значение "0"?
Для создания ролика необходимо сделать так, чтобы буквы увеличивались и вращались. Какой тип анимации следует для этого выбрать?
Требуется сделать так, чтобы при нажатии клавиши "5" в SVG – ролике начиналась воспроизводиться анимация. Выберите для этого правильное значение атрибута begin:
При работе с растровыми рисунками в фильтре feDisplacementMap влияет ли пара значений атрибутов xChannelSelector, yChannelSelector на величину смещения изображения?
К изображению применяется фильтр feColorMatrix со значением "30" атрибута hueRotate. Выберите эквивалентное значение для этого атрибута:
Выберите правильное значение атрибута begin, позволяющее запускать следующую анимацию сразу по окончанию предыдущей:
Для фильтра feTile определяются следующие атрибуты: id, filterUnits, x, y, width Какие из этих атрибутов не является обязательными, то есть их можно опустить?
Выберите правильный фрагмент кода для вставки SVG – документа в HTML – страницу при помощи тега "iframe":
Какой из этих фильтров не содержит никаких средств для внесения изменений в изображение, но однако часто используется в составе других фильтров?
Для рекламного ролика требуется получить движение текста по окружности. Как сделать так, чтобы при повороте буквы сохраняли свою ориентацию в пространстве?
Выберите элемент SVG – графики, который преобладает в документах, получаемых экспортом изображений из графических пакетов:
Требуется набрать блок текста синего цвета с черным контуром. Выберите правильный фрагмент кода для этого:
Что получиться, если на белый рисунок (#ffffff) наложить черный ( #000000) и применить фильтр feBlend в режиме "darken"?
Выберите правильный атрибут и его значение фильтра feMorphology, предназначенные для получения эффекта утоньшения букв:
Для элемента feTile заданы следующие значения атрибутов: x="250" y="200" width="250" height="200"
Фильтр задается внутри элемента filter, для которого аналогичные атрибуты принимают значения:x="0" y="0" width="250" height="200"
Будет ли работать фильтр, если для ширины и высоты SVG-документа заданы значения "100%"?
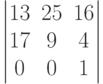
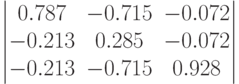
Матрица задания атрибута выглядит следующим образом:  Выберите результат умножения этой матрицы на число 0,9063:
Выберите результат умножения этой матрицы на число 0,9063:


 Требуется отразить его по горизонтали, причем измененное изображение должно находиться на том же самом месте, что и оригинал:
Требуется отразить его по горизонтали, причем измененное изображение должно находиться на том же самом месте, что и оригинал:  Верхний левый угол изображения находится в начале координат, ширина изображения равна его высоте и составляет 150 пк. Выберите правильный набор команд для получения нужного результата:
Верхний левый угол изображения находится в начале координат, ширина изображения равна его высоте и составляет 150 пк. Выберите правильный набор команд для получения нужного результата: Требуется отразить его по вертикали, причем измененное изображение должно находиться на том же самом месте, что и оригинал:
Требуется отразить его по вертикали, причем измененное изображение должно находиться на том же самом месте, что и оригинал:  Верхний левый угол изображения находится в начале координат, ширина изображения равна его высоте и составляет 150 пк. Выберите правильный набор команд для получения нужного результата:
Верхний левый угол изображения находится в начале координат, ширина изображения равна его высоте и составляет 150 пк. Выберите правильный набор команд для получения нужного результата: