Основы XAML - ответы
Количество вопросов - 203

StartPoint="0,0" EndPoint="1,0"Для первого (зеленого) цвета установлено значение "0" атрибута Offset. Для второго (черного цвета) установлено значение "1" этого же атрибута. Выберите правильное направление градиента, при условии, что в качестве окрашиваемой фигуры используется трапеция:
TranslateTransform X="50" Y="250". Что произойдет при этом с координатной системой оставшегося элемента?
 Выберите правильный фрагмент JavaScript кода, позволяющий получить такую функциональность:
Выберите правильный фрагмент JavaScript кода, позволяющий получить такую функциональность:< LinearDoubleKeyFrame KeyTime="0:0:5" Value="200" /> < LinearDoubleKeyFrame KeyTime="0:0:7" Value="500" />Выберите правильное описание этой анимации:
 Выберите фрагмент кода, позволяющий получить такой результат
Выберите фрагмент кода, позволяющий получить такой результат <Path d="M0,0 L .5.6 .3.4 Z"/>Выберите эквивалентную форму записи:
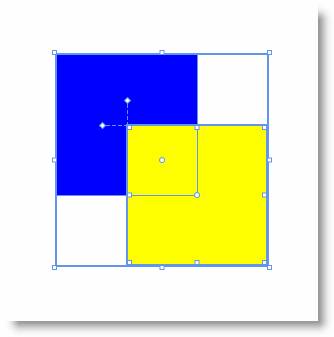
 В результате выбора некоторого пункта главного меню пакета Microsoft Expression Blend получилась такая фигура:
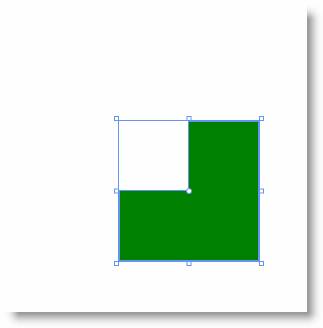
В результате выбора некоторого пункта главного меню пакета Microsoft Expression Blend получилась такая фигура:  Укажите название этого пункта, при условии, что фигуры были объединены.
Укажите название этого пункта, при условии, что фигуры были объединены.<Path d="M25,75 Q100,25 175,75 T 325,75" />Выберите эквивалентную форму записи:
<TextBlock Canvas.Left = "30" Canvas.Top="30" Foreground="Green" FontFamily="Arial" FontSize="16" > ... <Run Foreground="Red" FontWeight="Bold" FontWeight="UltraBold"> НЕ </Run> ... </TextBlock>Будет ли он работать?
 Выберите фрагмент кода, позволяющий получить такой результат
Выберите фрагмент кода, позволяющий получить такой результат Выберите атрибут и его значение, который при добавлении к элементу Rectangle позволит получить нужный результат.
Выберите атрибут и его значение, который при добавлении к элементу Rectangle позволит получить нужный результат.TranslateTransform X="100" Y="75". Что произойдет при этом с координатными системами оставшихся двух элементов?
 Требуется отразить его по вертикали, причем измененное изображение должно находиться на том же самом месте, что и оригинал:
Требуется отразить его по вертикали, причем измененное изображение должно находиться на том же самом месте, что и оригинал:  Верхний левый угол изображения находится в начале координат, ширина изображения равна его высоте и составляет 150 пк. Выберите правильный набор команд для получения нужного результата:
Верхний левый угол изображения находится в начале координат, ширина изображения равна его высоте и составляет 150 пк. Выберите правильный набор команд для получения нужного результата: Выберите соответствующий атрибут команды MatrixTransform:
Выберите соответствующий атрибут команды MatrixTransform:<DiscreteDoubleKeyFrame KeyTime="0:0:5" Value="200" /> <DiscreteDoubleKeyFrame KeyTime="0:0:7" Value="500" />Выберите правильное описание этой анимации:
From="200" To="500" By="50"Опишите, как будут меняться это свойство
RepeatBehavior="8x"Выберите правильное описание поведения этой анимации
<TextBlock x:Name FontFamily="Arial" FontSize="16"Для чего здесь указывается атрибут x:Name?
TranslateTransform Y="200"Что произошло с ординатой этой фигуры?
From="0" To="200" Duration="0:0:10" SpeedRatio="10"Опишите, как будут меняться это свойство
<SplineDoubleKeyFrame KeyTime="0:0:12" KeySpline="0.2,0 0.8,1" Value="600" />Выберите правильное описание этой анимации:
 Требуется отразить его по горизонтали, причем измененное изображение должно находиться на том же самом месте, что и оригинал:
Требуется отразить его по горизонтали, причем измененное изображение должно находиться на том же самом месте, что и оригинал:  Верхний левый угол изображения находится в начале координат, ширина изображения равна его высоте и составляет 150 пк. Выберите правильный набор команд для получения нужного результата:
Верхний левый угол изображения находится в начале координат, ширина изображения равна его высоте и составляет 150 пк. Выберите правильный набор команд для получения нужного результата: В результате выбора некоторого пункта главного меню пакета Microsoft Expression Blend получилась такая фигура:
В результате выбора некоторого пункта главного меню пакета Microsoft Expression Blend получилась такая фигура:  Укажите название этого пункта, при условии, что фигуры были объединены.
Укажите название этого пункта, при условии, что фигуры были объединены.<Path d="M100,100 A50,25 0 1,0 150,125"/>Выберите эквивалентную форму записи:
 Выберите атрибут и его значение, который при добавлении к элементу Rectangle позволит получить нужный результат
Выберите атрибут и его значение, который при добавлении к элементу Rectangle позволит получить нужный результат Выберите правильный фрагмент JavaScript кода, позволяющий получить такую функциональность:
Выберите правильный фрагмент JavaScript кода, позволяющий получить такую функциональность:TranslateTransform X="100"Что произошло с ординатой этой фигуры?
<Path d="M10,10 L150,10 150,10 10,150 Z">Выберите эквивалентную форму записи:
<TextBlock Canvas.Left = "30" Canvas.Top="30" Foreground="Green" FontFamily="Arial" FontSize="16" > ... <Run Foreground="Red" FontWeight="UltraBold"> НЕ </Run> ... </TextBlock>Будет ли он работать?
 Требуется отразить его по горизонтали и вертикали, причем измененное изображение должно находиться на том же самом месте, что и оригинал:
Требуется отразить его по горизонтали и вертикали, причем измененное изображение должно находиться на том же самом месте, что и оригинал:  Верхний левый угол изображения находится в начале координат, ширина изображения равна его высоте и составляет 150 пк. Выберите правильный набор команд для получения нужного результата:
Верхний левый угол изображения находится в начале координат, ширина изображения равна его высоте и составляет 150 пк. Выберите правильный набор команд для получения нужного результата: Выберите правильный фрагмент JavaScript кода, позволяющий получить такую функциональность:
Выберите правильный фрагмент JavaScript кода, позволяющий получить такую функциональность: Допускает ли синтаксис элемента Polyline создавать подобные фигуры - с заливкой и частичными контурами?
Допускает ли синтаксис элемента Polyline создавать подобные фигуры - с заливкой и частичными контурами? Выберите фрагмент кода, позволяющий получить такой результат
Выберите фрагмент кода, позволяющий получить такой результат From="0" To="100" Duration="0:0:0.01"Опишите, как будут меняться это свойство
 В результате выбора некоторого пункта главного меню пакета Microsoft Expression Blend получилась такая фигура:
В результате выбора некоторого пункта главного меню пакета Microsoft Expression Blend получилась такая фигура:  Укажите название этого пункта, при условии, что фигуры были объединены.
Укажите название этого пункта, при условии, что фигуры были объединены.